小説家志望ブロガーとし(@toshi586014)です。
Facebookページなるものがあることは、風の噂では聞いていましたが、自分には無縁のモノと思っていました。
そんな折り、ひろきさん(@hir0cky)が、Facebookページを作ったということをこちら↓の記事で知りました。しかも、作るのは簡単というではありませんか!
ブログ「Mind-B」のFacebookページを作りました | Mind-B
それならば早速作ろうホトトギス、とばかりに、このブログ『はれときどきくもりZ』のFacebookページを作りました。
というわけで、『わたブロ』こと『わたしのブログの書き方を晒します。』シリーズ番外編は、Facebookページの作り方です。
参考にした記事
Facebookページの作り方は、ひろきさんと同じくこちら↓のブログを参照しました。
» ブログを書いている人は Facebook ページ(ファンページ)を作るべき: Facebookのここが好き–その2iPhone 研究室
Facebookとブログを連携させて集客効率を劇的に高める5つの仕組み
どちらの記事も、とても分かりやすい解説なので、参照しながら作業をすると簡単にできました。しかし、なにぶん初心者のわたしなので、何か所かつまずくところがありました。というわけで、これからFacebookページを作る方へのご参考になればと、わたしの足跡を残します。
補足的説明
補足というより蛇足かもしれないので、そんなの知ってるよー、という方は飛ばしてください。

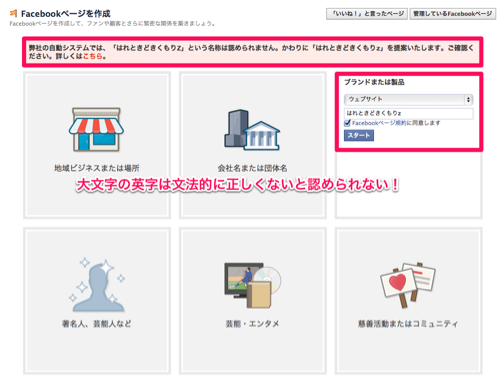
↑いきなりつまずいたのは、こちらのFacebookページの名前を登録するときです。ブログ名と同じ『はれときどきくもりZ』にしようと思ったら、エラーが出ました。いわく、「大文字の英字は、文法的に正しくないと認められない」とのことです。「おいおいマーク、ここは日本だぜ。お堅いこと言いなさんな。」と言いたいところをグッとこらえ、『はれときどきくもりz』で登録しました。

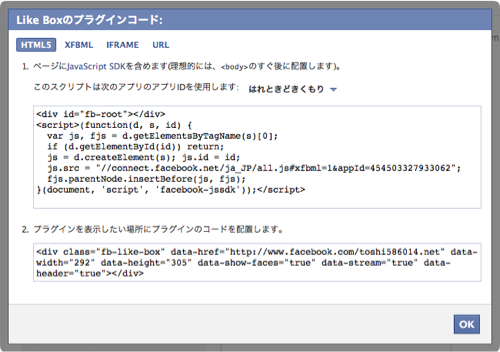
次に悩んだのは、こちらのコードの扱いです。登録が完了したあとに、ブログにいいねボタンを設置するためのコードを取得すると、このような画面が表示されます。しかし、そこでわたしは、はたと悩みます。はて、このお人たちをどうしたものだろうか?と。
よくよく見ると、上のコードはbodyタグの近くに配置して、下のコードはプラグインを表示したい場所に配置してください、と書いてあります。

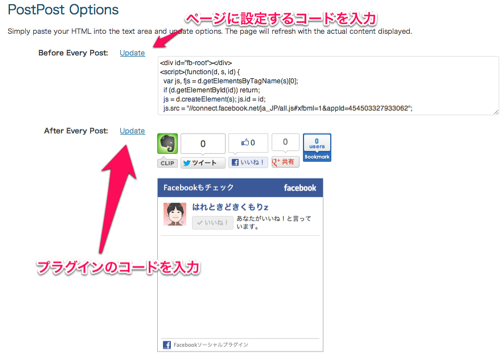
↑というわけで、WordPsessのダッシュボードを開いて、配置してみました。一つ一つの記事に入力するのは大変なので、プラグインにお願いするのがオススメです。わたしは、PostPostというプラグインを使って記事に自動的にコードを挿入しています。Before every postに先ほどの上のコードを、After every postに下のコードを入れました。

↑そして、ブログの記事を見てみると…。やったー!表示されています。これで、各記事の最後に自動的に表示されるようになりました。

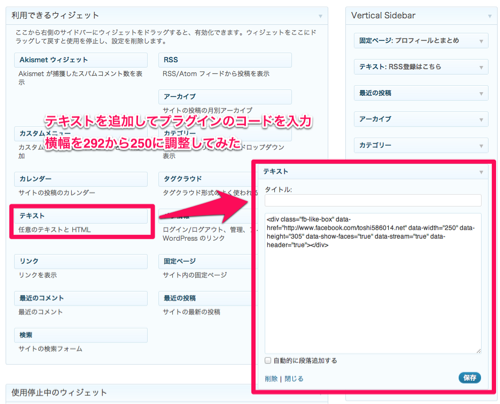
↑せっかくなので、サイドバーにも表示してみます。ウィジェットの設定画面を開き、テキストをサイドバーに追加します。そして、タイトルは何も入れず、ボディ部にAfter every postと同じコードを入れます。ただし、サイドバーは横幅が短いので、横幅を設定するdata-widthを292から250にしてみました。

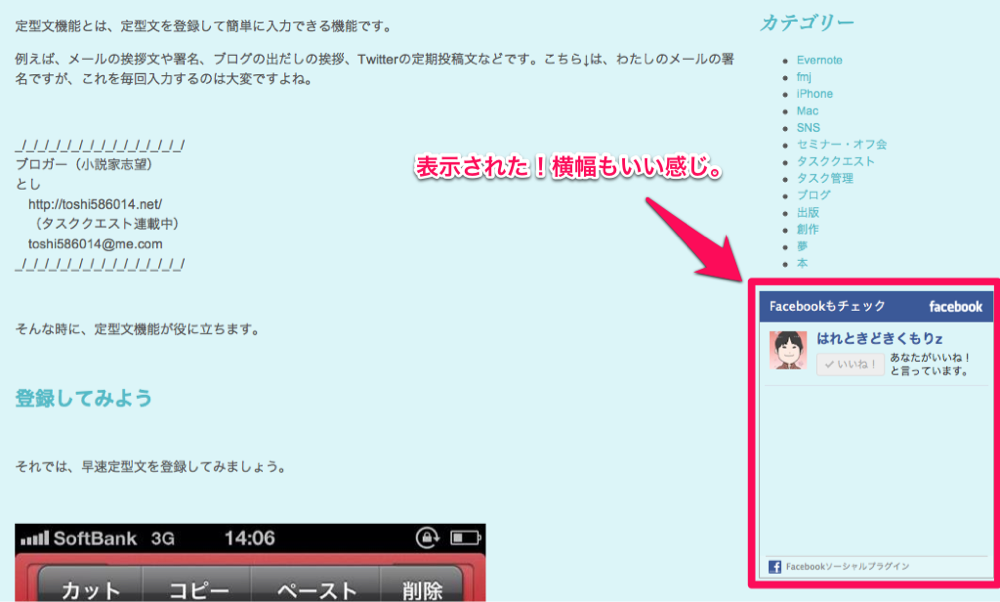
↑ドキドキ…、やったー!サイドバーにも表示されました。しかも、横幅もいい感じに収まっています。

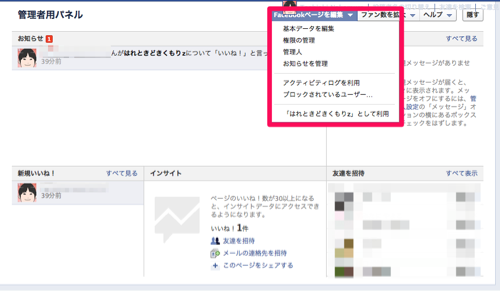
↑あとは、Facebookページにログインして、少しだけ設定をします。Facebookページを編集ボタンを押して、基本データを編集をクリックします。

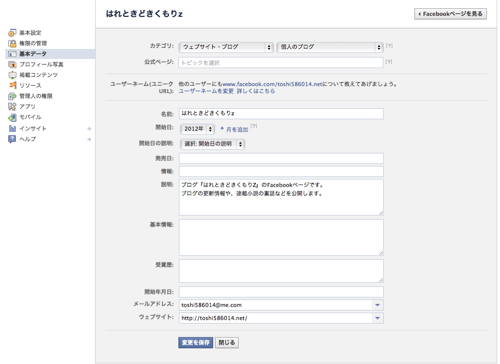
↑設定画面が表示されるので、カテゴリや名前などを登録します。
他にもいろいろと設定がありますが、今日の所はこのくらいで終わりとします。
おまけ
上では、やったー!表示された、とあたかもすぐに表示されたように書いていますが、実は落とし穴にはまって悩んでいました。その落とし穴とは…
キャッシュです!
このブログでは、記事を速く表示するために、自動的にキャッシュを作ってくれるプラグインを入れています。すると、設定を変更してもキャッシュが残っているので、新しい設定が反映されないままになっていました。

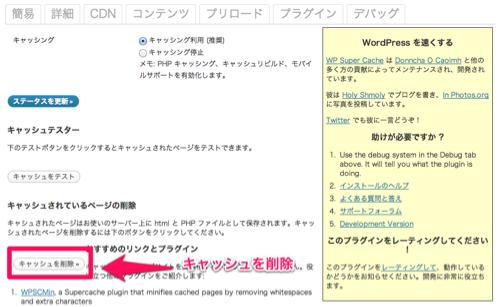
↑というわけで、キャッシュを消しました。わたしは、WP Super Casheを使っているので、この画面で削除しました。
すると、上で紹介したように、無事に表示されました。ふう、やれやれ。
これからは、Facebookページでブログの更新情報や、タスククエスト裏話などを公開する予定です。はれときどきくもりZに興味がおありのあなた!ぜひ、こちらのFacebookページか、この記事の下にある『いいねボタン』をポチッとなしてください。
晴れた日も、曇った日も、素敵な一日をあなたに。
【関連する記事】
わたしのブログの書き方を晒します。ブックマークレット編。 | はれときどきくもりZ
わたしのブログの書き方を晒します。便利なiPhoneアプリ編。 | はれときどきくもりZ
iPhoneアプリするぷろで簡単ブログ更新。わたしのブログの書き方を晒します。 | はれときどきくもりZ
【タスククエスト連載してます】
タスククエストとは?
このブログで連載中のタスク管理を題材にした小説です。ストーリーを楽しみながらタスク管理を身につけられるおもため話し(おもしろくてためになる話し)を目指します。興味をお持ちのあなた、ぜひこちら↓のタスククエストまとめをご覧ください。
また、書籍、記事の執筆等のご依頼があれば、積極的に受けさせていただきます。ぜひお声かけください。
メールアドレス→toshi586014あっとme.com(あっとを@に変換してください)
Twitter→@toshi586014
Posted from するぷろ for iPhone.
本を出版しました!








3件のコメント