登場人物紹介
小津 丈夫(おづ たけお)
MacとiPhoneが好きな高校生。幼なじみの理沙に誘われて、しぶしぶながらもアプリ開発をはじめた。ひょんなことからアプリガールの凛子を呼び出してしまった。
理沙
丈夫の幼なじみで同じクラスの女の子。開発者である父親の影響で、アプリ開発をはじめた。丈夫と一緒に開発をしたくて、丈夫をアプリ開発の世界へと勧誘している。
丈夫と凛子が仲良くしてるとなぜかイライラしちゃう内気な子。
凛子
髪の色と同じ碧い瞳とツインテールが特徴の自称(?)アプリガール。アプリの世界からやってきて、『こちらの世界』にアプリ開発を広めるのが目的らしい。本人いわくアプリ開発のことならなんでもござれとのこと。ただし、現在は記憶喪失でアプリ開発初心者同然に。
交換留学生の名目で、丈夫の家に生息中。
〜Close your keyboard〜
本編
「なあなあ、これみてみぃな!」
学校からの帰りに、いつものように僕の部屋にあつまってアプリ開発をしていると、凛子がとつぜん大きな声をだした。そして、その手にしっかりとにぎったiPhoneの画面をこちらにむけている。よっぽど興奮しているのか、凛子の碧い瞳はらんらんと輝いている。
「どれどれ」
僕と理沙は同時に凛子の手にあるiPhoneをのぞきこんだ。
うわぁ。
理沙のほっぺが軽くふれて、僕のほおにくずもちのような感触をのこす。女の子のほっぺってなんでこんなにやわらかいんだろう。世界はやわらかさで満ちている!
「おい、丈夫! うちの話を聞いとるんか!?」
「あっ、ああ。聞いてるよ、ふにふに」
「丈夫、じぶんなにふにふに言うてんねん」
「い、いや。なんでもないふに」
「丈夫くん、だいじょうぶ?」
「もちもちもちろんだよ」
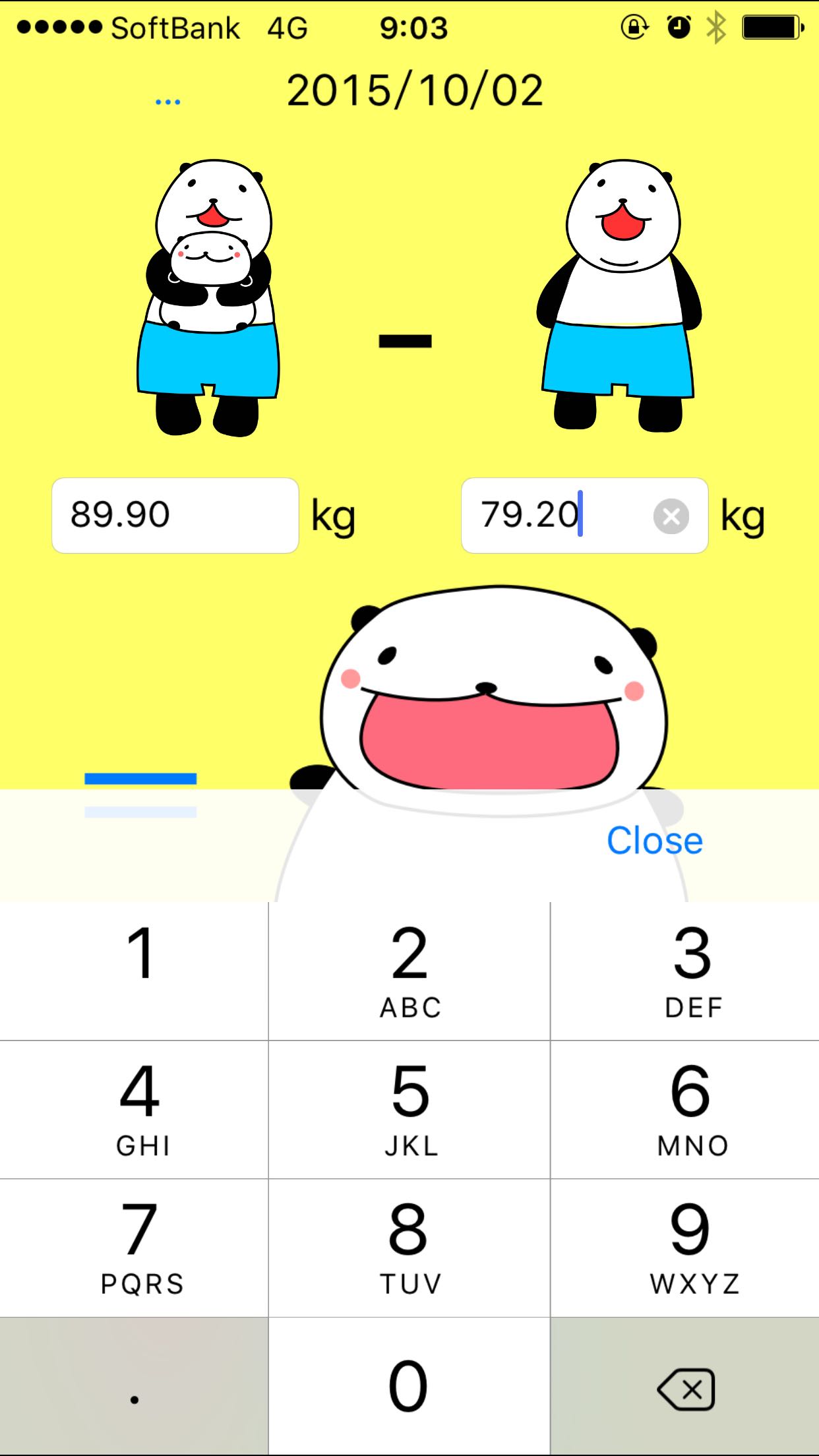
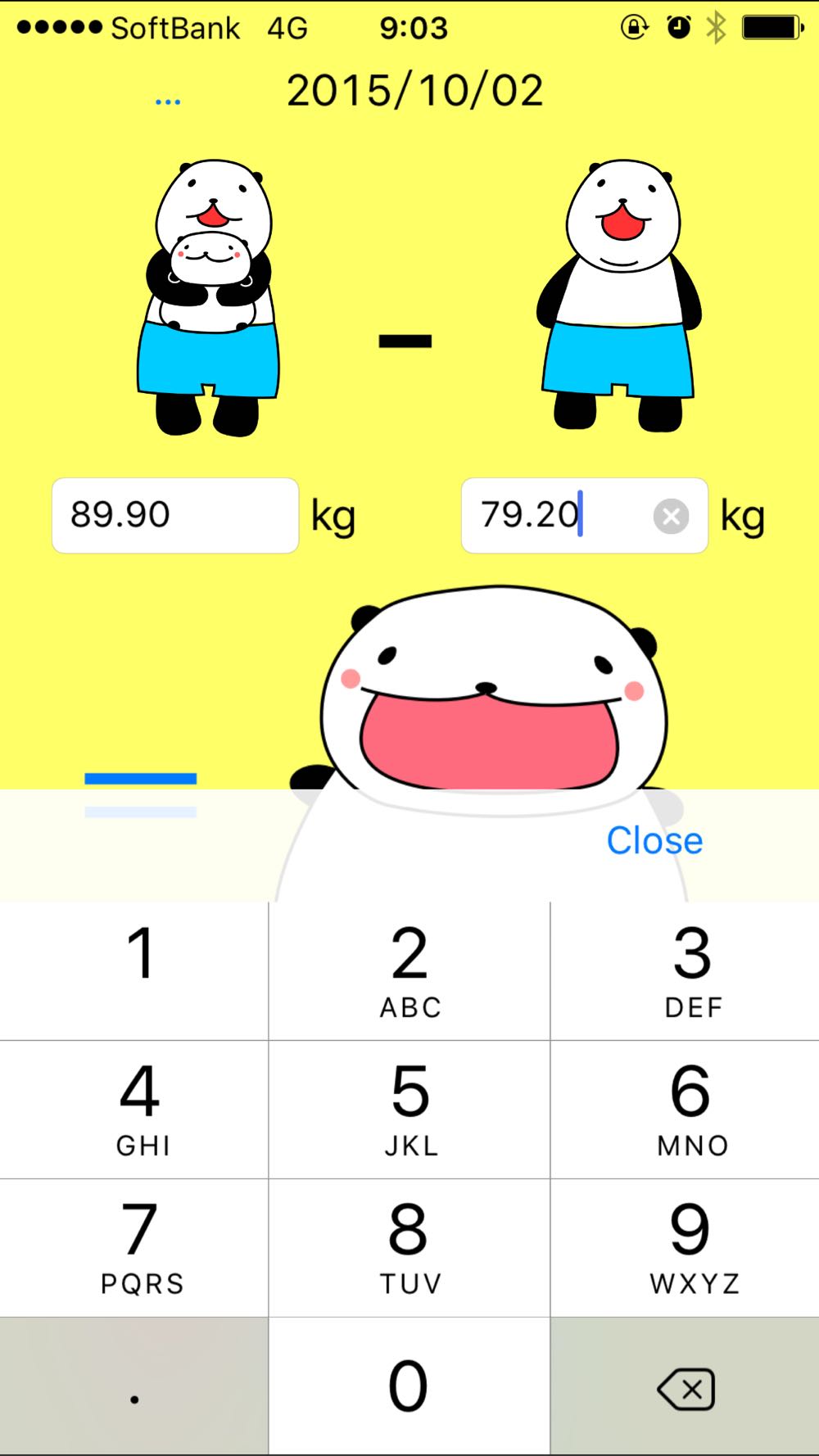
「さっきから『ふに』だの『もち』だのおかしなやっちゃ。まあええわ。ほら、このぱぱんだっこアプリのキーボードを見てみぃ。キーボードのうえに『閉じるボタン』がついてるんやで!」
僕はようやくふにかえって、じゃなくて、すにかえってiPhoneの画面を見る。

「ホントだ! キーボードのうえに『閉じるボタン』がついてる。まえにリターンキーでキーボードを閉じるっていうのをやったけど、こっちのほうがわかりやすくていいかもね」
僕は話しながら理沙のほうへと顔をむけた。と、さっきのほっぺの感触を思いだして顔が熱くなる。きっと僕のほおはあんいりくずもちになっているに違いない。
「適材適所なのでどっちがいいってことはないけど、これも便利なやりかたよね。まえにパパに教えてもらったことがあるから、いまからやってみましょうか。ん、どうしたの丈夫くん?」
理沙の瞳がまっすぐに僕の顔を射抜いてくる。
「あ、あんでも(なんでも)ないよ」
ふにのつぎはあんか。
「そう? それじゃあさっそくはじめましょうか」
あん、あん(うん、うん)。
「まずは、これからどういうことをするかざっくりと説明するね。テキストフィールドには『inputAccessoryView』っていうプロパティがあるの。そこに、ボタンとボタンをおくためのViewをつくって追加してあげるのよ。そうすると、キーボードのうえにボタンを表示できるの」
「プロパティってなんやったっけ?」
「日本語でいうなら属性ね。設定やデータをもっておくためのファイルボックスみたいな感じかな」
「あー、せやせや。『.hidden』みたいに.(ドット)をつけて書くアレやな」
「そうそう、それのこと。それじゃあ、まずはボタンを置く土台になるUIViewをつくりましょうか」
「UIViewをつくるんやな。それならわかるで。ボタンをのせるためのUIViewちゃんやから『buttonView』っちゅう名前をつけてあげて、インスタンス化してあげるんやんな。このbuttonViewちゃんには、なにか設定するんか?」
「大きさと座標と色くらいでいいわ」
「おっけー。ほんなら、ちょいちょいと大きさと座標と色を設定して……と」
// 閉じるボタンを配置するUIViewを作成する
let buttonView: UIView = UIView()
// ビューの大きさは、画面の横幅と同じで高さは44にする
let viewWidth: CGFloat = self.view.bounds.size.width
let viewHeight: CGFloat = 44
let viewRect: CGRect = CGRectMake(0, 0, viewWidth, viewHeight)
buttonView.frame = viewRect
// ビューの背景色を設定する
buttonView.backgroundColor = UIColor(white: 0.5, alpha: 0.5)
「それからボタンをつくるのよ」
「ほいきた。キーボードを閉じるボタンやからUIButtonちゃんに『closeButton』ちゅう名前をつけてと。closeButtonちゃんの設定は?」
「大きさと座標とボタンのタイトルかな」
「ほんなら、はしのほうが押しやすいから、closeButtunちゃんは右端にいってもらおか。高さはbuttonViewちゃんの真ん中がええかな。閉じるボタンやからタイトルは『Close』にしとこか」
// 閉じるボタンを作成する
let closeButton: UIButton = UIButton(type: UIButtonType.System)
// ボタンの大きさは、横幅が60で高さは30にする
let buttonWidth: CGFloat = 60
let buttonHeight: CGFloat = 30
let buttonRect: CGRect = CGRectMake(0, 0, buttonWidth, buttonHeight)
closeButton.bounds = buttonRect
// ボタンのx座標は画面の右端からマージンを引いた位置、y座標はボタンビューの真ん中にする
let buttonMargin: CGFloat = 10
let buttonCenterX = self.view.bounds.size.width - buttonMargin - buttonWidth / 2
let buttonCenterY = buttonView.bounds.size.height / 2
let buttonCenter = CGPointMake(buttonCenterX, buttonCenterY)
closeButton.center = buttonCenter
// ボタンのタイトルを『Close』にする
closeButton.setTitle("Close", forState: UIControlState.Normal)
「ボタンをタップしたときのアクションも追加しといてね」
「せやせや。ボタン押されたらキーボードを閉じるようにせなあかんもんな」
// 閉じるボタンを押したときに呼ばれる動作を設定する
closeButton.addTarget(self, action: "closeKeyboard", forControlEvents: UIControlEvents.TouchUpInside)
// キーボードを閉じるメソッド
func closeKeyboard(){
self.inputTextField.resignFirstResponder()
}
「キーボードを閉じるメソッドのなかに書いてる『self.inputTextField.resignFirstResponder()』の意味は、アプリガール 〜キーボードをシュッとねPart2〜を見てね」
「なんや、理沙。誰としゃべっとんねん?」
「ううん、なんでもないの♡。最後に、そのボタンをビューに追加して、テキストフィールドのプロパティ『inputAccessoryView』にビューをいれてあげるのよ」
「追加するっちゅうことは、addSubViewやな。buttonViewちゃんにcloseButtonちゃんをaddSubViewして、と。ほんで、buttonViewちゃんをinputAccessoryViewに代入したらええんやな」
// 閉じるボタンをViewに追加する buttonView.addSubview(closeButton) // 閉じるボタンつきのViewをUITextFieldのinputAccessoryViewに設定する self.inputTextField.inputAccessoryView = buttonView
「はい、これで完成よ」
「やったー! ほんならさっそく実行すんで。ポチッとな。おっ、ほらほら丈夫、見たってや! キーボードに閉じるボタンがついてるで!」
「す、すごいね」
「なんや、丈夫。ノリがイマイチやな」
「そ、そんなことないよ(ずっと出番がなかったからウトウトしてたなんて言えない)」
「そんならええけど……」
凛子がややシブい顔をしているので、僕は満面の笑みをうかべて言う。
「凛子の世界がまたひとつ広がったね」
「おっ、おう。せ、せやな」
「ん? どうしたの凛子。顔が赤いよ」
「なんでもないんや、丈夫。なんでもないんや……」
「そう? それならいいけど」
理沙のほうから突き刺さる視線を感じたので、僕はいそいで顔をそらして瞳をとじる。そして、まぶたの裏にうかんだ凛子のもぎたてりんごのようにかがやく赤い顔をいつまでもながめていた。
〜Close your eyes〜おしまい
「Objective-C版のコードは
GitHubのここに置いてるよ」
「Swift 2.0版は
GitHubのここだからね」
晴れた日も、曇った日も、素敵な一日をあなたに。
参考文献&アプリ
 ぱぱんだっこ〜赤ちゃんとのスキンシップを楽しむアプリ。パパと一緒に体重を測って子どもの成長を実感しよう〜
ぱぱんだっこ〜赤ちゃんとのスキンシップを楽しむアプリ。パパと一緒に体重を測って子どもの成長を実感しよう〜
カテゴリ: メディカル, ヘルスケア/フィットネス
価格: ¥240(記事掲載時)
【関連する記事】
新感覚ふわふわアクションゲームAstrowandererをリリースしました! | はれときどきくもりZ
新しいぱぱんだっこでパパも健康になろう! iOS8のヘルスケアアプリに対応しました。 | はれときどきくもりZ
ぱぱんだっこLINEスタンプをリリースしました! ゆるくて楽しいほのぼのスタンプです。 | はれときどきくもりZ
アプリガール〜Realm編 Part1〜【創作の本棚】 | はれときどきくもりZ
Written with MyEditor.
本を出版しました!